A website’s user experience can make or break its success. Great user experience turns visitors into loyal customers, while poor user experience sends them into the waiting hands of competitors.
So how do you know if a site’s UX is hitting the mark or missing by a mile? That’s where UX evaluation comes in. By systematically assessing how users interact with a website, you can identify problem areas, discover hidden strengths, and chart a course for dramatic improvements.
This guide will provide you with all the necessary information about evaluating website user experience, including proven techniques, key metrics, essential tools, and a detailed process to follow every time.
So, keep reading to understand how to dissect a website’s user experience with surgical precision.
Techniques for Evaluating Website UX
Before we go into the fine details of UX evaluation, let’s look at some effective techniques you can use to gather insights about a website’s user experience. These methods will help you view a site from the visitors’ perspective and uncover valuable information about what’s effective and what needs improvement.
1. Get Users to Test the Website
One of the most efficient ways to evaluate a website’s UX is to observe real people using it. Arrange user testing sessions where you invite participants matching the target audience to perform specific tasks on the site.
As they browse through the pages, ask them to verbalize their thoughts, sharing their opinions, frustrations, and moments of satisfaction.
Closely observe their body language, facial expressions, and any hesitations they might have. Are they having difficulty finding important information? Do they encounter obstacles at certain points? These observations can reveal UX issues that might have been overlooked.
To maximize the benefits of user testing, create a combination of simple and challenging tasks that cover the main features and objectives of the website. For instance, you could ask users to locate a specific product, complete a purchase, or register for a newsletter. Record these sessions (with consent, of course) so you can review them later and share insights with the team.
To deepen your understanding of how to track user behaviour effectively, check out How to Measure Traffic on a Website: A Beginner’s Guide.
2. Analyze User Behaviour with Heatmaps
Heatmaps provide a visual representation of how users interact with a website. They show where visitors click, how far they scroll, and which areas of the pages receive the most attention. This information can help you identify patterns and detect potential UX obstacles.
To use heatmaps effectively, install a heatmap tool – such as Microsoft Clarity or Hotjar – on the website and allow it to collect data for an adequate period (typically a few weeks to a month). Then, examine the results for each of the key pages.
Look for areas that receive many clicks but don’t lead anywhere – these could be confusing elements that users expect to be interactive. Also, pay attention to scroll depth. If important content is hidden below the fold and users aren’t scrolling far enough to see it, you might need to reconsider the page layout.
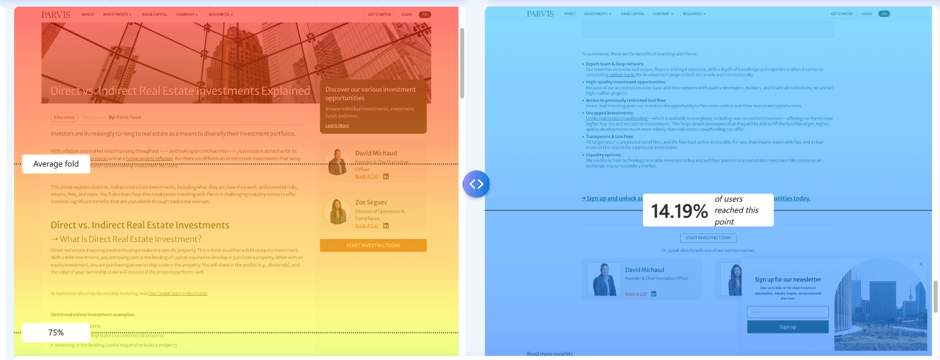
Real-World Application: Enhancing UX with Microsoft Clarity

In a recent case study, Parvis, a real estate investment platform, used Microsoft Clarity’s heatmaps to optimize their website. They discovered that users were clicking on non-interactive areas and missing key information placed too far down the page. By restructuring the layout and moving essential content above the fold, Parvis increased user engagement by 15% and improved conversion rates.
For a practical example of how heatmaps can drive UX improvements, this case study underscores the importance of understanding user interactions and making data-driven changes to enhance website performance.
3. Survey the Users
Sometimes, the most effective way to understand what users think about a website is to ask them directly. Create a survey with specific questions about their experience on the site. You can use tools like SurveyMonkey or Google Forms to set this up quickly.
Keep your survey concise and focused. Ask questions about how easy it is to find information, how clear the content is, and any frustrations they encountered. Include both multiple-choice questions for quantitative data and open-ended questions for qualitative insights.
To encourage honest feedback, consider offering an incentive for completing the survey, such as a discount code or entry into a prize draw. Just be sure to make it clear that all responses will be kept anonymous to encourage candid feedback.
4. Track User Journeys
Understanding the paths users take through a website can reveal a lot about their experience. Use analytics tools such as Google Analytics 4 to map out common user journeys and identify where people tend to leave or get stuck.
Look for patterns in these journeys. Are users taking unnecessary detours to find what they need? Are they abandoning the site at a specific point in the journey? These insights can help you streamline the site structure and improve the flow of key processes.
Also, pay particular attention to conversion funnels. If you notice a significant drop-off at any stage, that’s a clear sign that something in the UX needs adjustment. Perhaps the form is too long, or the call-to-action isn’t clear enough.
By analyzing these journeys, you can pinpoint exactly where users are struggling and focus your improvement efforts accordingly.
5. Run A/B Tests
A/B testing is an effective technique for evaluating specific elements of a website’s UX. It involves creating two versions of a page or feature and showing each version to different users. By comparing the performance of these variants, you can determine which one provides a better user experience.
To run an A/B test, start by identifying a specific UX element you want to improve. This could be anything from the wording of a call-to-action button to the layout of product pages. Create two versions of this element – one that represents the current design (the control) and one with your proposed changes (the variant).
Use an A/B testing tool like Crazy Egg to split the traffic between these two versions and measure key metrics like conversion rate, time on page, or bounce rate. Run the test for long enough to gather statistically significant data, then analyze the results to see which version performed better.
A/B testing is particularly useful for making data-driven decisions about UX. Instead of relying on gut feelings or assumptions, you’re letting real user behaviour guide your choices. Just remember to test one element at a time to ensure clear results.
Website User Experience: Important Metrics
Now that we’ve covered some key techniques for evaluating website UX, let’s examine the metrics you should be tracking to measure the effectiveness of the user experience. These numbers will give you a quantitative view of how well the site is performing and help you identify areas for improvement.
Bounce Rate
Bounce rate is the percentage of visitors who leave the site after viewing only one page. A high bounce rate often indicates that users aren’t finding what they’re looking for or that the site isn’t meeting their expectations.
To interpret bounce rate effectively, you need to consider the specifics of the website and individual pages.
For example, a high bounce rate on a blog post might not be as concerning as a high bounce rate on the homepage or product pages. If someone reads a blog post and leaves, they might have gotten the information they needed. But if they’re bouncing from pages designed to drive conversions, that’s a red flag.
Keep in mind that what constitutes a “good” bounce rate varies by industry and website type. As a general rule, anything above 70% is cause for concern, while rates below 40% are typically considered excellent.
If you notice certain pages have significantly higher bounce rates than others, it’s time to investigate why users are leaving so quickly.
Time on Page
Time on page measures how long users spend on a particular page of the website. This metric can give you insights into how engaging the content is and whether users are finding the information they need.
When analyzing time on page, consider the purpose of each page. For a product page, a longer time might indicate that users are carefully considering their purchase decision. For a support page, a shorter time could mean users quickly found the answer they were looking for.
Look for pages with unusually short times – these might have usability issues or fail to meet user expectations. On the flip side, very long times on certain pages could suggest that users are having trouble finding specific information or completing a task.
Pages per Session
This metric tells you how many pages a user views during a single visit to the website. It can help you understand how well the site encourages exploration and engagement.
A higher number of pages per session generally indicates that users are finding the content interesting and are browsing through the site to discover more. However, if this number is too high, it could mean that users are having trouble finding what they need and are clicking through multiple pages in frustration.
Look at this metric in conjunction with the site’s structure and goals. If it’s a simple, focused website, a lower number of pages per session might be perfectly fine. For a content-rich site or an e-commerce platform, you’d typically want to see users exploring more pages.
Conversion Rate
The conversion rate is the percentage of visitors who complete a desired action on the website, such as making a purchase, signing up for a newsletter, or filling out a contact form. This metric is essential for evaluating how well the website’s UX supports its business goals.
A low conversion rate could indicate various website UX issues. Perhaps the call-to-action buttons aren’t prominent enough, or the checkout process is too complicated. It could also mean that the site is attracting the wrong type of traffic.
To improve the conversion rate, look at the entire user journey leading up to the conversion point. Are there any steps where users commonly drop off? Is the value proposition clear? Is the site providing all the information users need to make a decision or complete a desired next step? By addressing these UX elements, you can often see significant improvements in the conversion rate.
Task Completion Rate
Task completion rate measures how successfully users can accomplish specific goals on the website. This could include finding a particular piece of information, completing a purchase, or signing up for an account.
To track this metric, you’ll need to define clear tasks and then measure how many users can complete them successfully. This often involves user testing or on-site surveys. A low task completion rate is a clear sign that the UX needs improvement – it means users are struggling to do what they came to the site to do.
When you identify tasks with low completion rates, dig deeper to understand why users are struggling. Is the process unclear? Are there technical glitches? Is important information hidden or hard to find? Addressing these issues can dramatically improve the site’s usability and user satisfaction.
Tools You Need for Website UX Evaluation
Now that we’ve covered the key metrics to track, let’s discuss some essential tools that will help you gather and analyze this data.
These tools will be your reliable assistants in the quest for UX excellence, providing valuable insights and making your evaluation process more efficient and effective.
Google Analytics
Google Analytics is the most versatile website analytics tool. It’s free, powerful, and provides a wealth of data about a website’s performance and user behaviour.
With Google Analytics, you can track all the key metrics we discussed earlier, including bounce rate, time on page, pages per session, and conversion rate. But that’s just the beginning. You can also see where the traffic is coming from, which devices users are using to access the site, and how different segments of the audience behave differently.
One of the most useful features of Google Analytics for UX evaluation is the Behaviour Flow report. This visual representation shows you the paths users typically take through the site, helping you identify common journeys and potential obstacles.
To get the most out of Google Analytics, set up goals to track specific actions you want users to take on the site. This will give you a clearer picture of how well the UX is supporting the business objectives.
Also, don’t forget to set up event tracking to monitor interactions with specific elements on the pages, like button clicks or video plays.
To avoid common mistakes when using Google Analytics 4 for these purposes, refer to Google Analytics 4: 5 Common Mistakes to Avoid.

Hotjar
Hotjar is a user behaviour analytics tool that provides visual insights into how users interact with a website. It combines heatmaps, session recordings, and user feedback tools in one package, making it a valuable asset for UX evaluation.
The heatmap feature in Hotjar shows you where users click, move their mouse, and how far they scroll on the pages. This visual data can help you identify which elements of the design are attracting attention and which might be getting overlooked.
Session recordings are another powerful feature of Hotjar. These allow you to watch real users browse the site, seeing exactly where they click, how they move through pages, and where they might get stuck. It’s like observing the users’ actions as they interact with the site.
Hotjar also includes on-site surveys and feedback polls, which can help you gather qualitative data about user experience directly from the visitors. Use these to ask specific questions about usability issues or to get general feedback on the site’s UX.

UserTesting
UserTesting is a platform that allows you to quickly recruit participants and conduct remote user testing sessions. It’s an invaluable tool for getting direct feedback from real users as they interact with the website.
With UserTesting, you can create specific tasks for users to complete on the site and then watch video recordings of their screen and listen to their verbal feedback as they work through these tasks. This gives you both quantitative data (like task completion rates and time on task) and qualitative insights into user thought processes and pain points.
One of the main advantages of UserTesting is the ability to target specific demographics or user types for your tests. This ensures you’re getting feedback from people who represent the actual target audience.
Use UserTesting to evaluate new features before launch, compare the site against competitors, or get fresh perspectives on existing UX issues. The insights you gain from watching real users interact with the site can be revealing and often lead to significant UX improvements.
How to Evaluate a Website’s User Experience: Step-by-Step Guide
After we’ve covered the techniques, metrics, and tools for UX evaluation, it’s now time to put it all together into a step-by-step process.
This guide will walk you through a comprehensive UX evaluation, helping you gather both quantitative and qualitative data to paint a complete picture of the website’s user experience.
1. Define Your Evaluation Goals
Before you start your UX evaluation, it’s important to clearly define what you want to achieve. Are you looking to improve conversions? Reduce bounce rates? Make it easier for users to find specific information? Your goals will guide the rest of your evaluation process, helping you focus on the most relevant data and insights.
Take some time to write down your specific objectives. These might include things like “Identify why users are abandoning the account creation process” or “Determine if the new navigation structure is more effective than the old one.”
Having clear goals will help you choose the right evaluation techniques and interpret your results more effectively.
2. Gather Quantitative Data
Start your evaluation by examining the analytics tools. Look at the key metrics we discussed earlier, such as bounce rate, time on page, pages per session, and conversion rate. Pay special attention to any metrics that relate directly to your evaluation goals.
As you gather this data, look for patterns and anomalies. Are there certain pages with unusually high bounce rates? Do you see a drop in conversions at a specific point in the funnel? These quantitative insights will help you identify areas that need closer investigation.
Don’t forget to segment your data. Look at how different types of users behave – new visitors vs. returning visitors, mobile users vs. desktop users, users from different traffic sources. This can help you spot UX issues that might only affect certain groups of users.
For more on how to analyze traffic effectively, refer to How to Measure Traffic on a Website: A Beginner’s Guide.
3. Conduct User Testing
With your quantitative data in hand, it’s time to get some qualitative insights through user testing. Set up sessions where real users can interact with the website while you observe. Use a tool like UserTesting to recruit participants and record their sessions.
Create a set of tasks for users to complete, based on the key actions you want people to take on the site. As users work through these tasks, encourage them to think aloud, sharing their thoughts and reactions as they browse the site.
Pay close attention to where users struggle or express frustration. Look for instances where they take unexpected paths or misunderstand elements of the design. These observations can provide valuable clues about where the UX needs improvement.
4. Analyze User Behaviour
Your next step is to use tools like Hotjar to get a more detailed view of how users are interacting with the site. Look at heatmaps to see where users are clicking and how far they’re scrolling on key pages. Watch session recordings to see real user journeys through the site.
As you analyze this data, look for patterns. Are users consistently ignoring important elements on the page? Do they seem to get stuck at certain points in their journey? Are they interacting with the site in ways you didn’t expect?
This step can often reveal UX issues that weren’t apparent from your quantitative data alone. For example, you might discover that users are repeatedly clicking on elements that aren’t actually clickable, indicating a mismatch between the design and user expectations.
5. Assess Visual Design and Usability
While functionality is essential, the visual aspects of the site also play a significant role in user experience. Use tools like Five Second Test to evaluate the immediate impact of the design and gauge whether key messages are coming across clearly.
Look at factors like color scheme, typography, and layout. Are important elements standing out? Is text readable? Does the overall design align with the brand and appeal to the target audience?
Also consider usability principles like consistency, clarity, and feedback. Are interactive elements clearly distinguishable? Does the site provide clear feedback when users take actions? Is the design consistent across different pages and sections?
6. Gather User Feedback
Direct feedback from users can provide invaluable insights into their experience with the site. Use on-site surveys or feedback widgets to collect user opinions and suggestions.
Ask specific questions about aspects of the site that you’re concerned about, based on the insights you’ve gathered in previous steps. You might ask users to rate the ease of navigation, the clarity of information, or their overall satisfaction with the site.
Don’t forget to include open-ended questions that allow users to share their thoughts in their own words. These responses can often reveal issues or ideas that you hadn’t considered.
7. Synthesize Your Findings
Now it’s time to bring all your data together and look for overarching patterns and insights. Create a report that summarizes your findings from each step of the evaluation process.
Look for issues that come up across multiple evaluation methods. For example, if the analytics show a high drop-off rate on a particular page, your user testing revealed confusion about that page’s purpose, and your survey responses included complaints about that page, you’ve identified a clear area for improvement.
Prioritize your findings based on their impact on user experience and their alignment with your initial evaluation goals. This will help you focus your improvement efforts where they’ll have the most significant effect.
8. Create an Action Plan
Based on your synthesized findings, create a concrete plan for improving the website’s UX. Prioritize the issues you’ve identified, focusing on those that have the most significant impact on user experience and the business goals.
For each issue, brainstorm potential solutions. These might range from minor adjustments (like changing the color of a button) to major revisions (like restructuring the site navigation).
It’s important to consider the feasibility and potential impact of each solution. Some quick fixes might be worth implementing immediately, while larger changes might need more planning and resources.
9. Implement Changes and Re-evaluate
Finally, it’s time to put your action plan into motion. Implement the proposed changes, starting with the highest-priority items.
As you make changes, continue to monitor the key metrics and gather user feedback. This will help you determine whether the improvements are having the desired effect.
Don’t forget that UX evaluation is an ongoing process. So, draw a plan to re-evaluate the website’s UX regularly, especially after making significant changes. This continuous approach will help you consistently refine and improve the site’s user experience over time.
Tips for Improving a Website’s UX
While evaluating a website’s UX is crucial, the ultimate goal is to enhance the user experience, so here are some key strategies to consider when looking to improve a site’s usability and effectiveness:
- Simplify the navigation structure for easier browsing
- Optimize the site for mobile devices
- Improve page load times for faster performance
- Use clear and compelling calls-to-action
- Create consistent design elements across all pages
- Implement intuitive search functionality
- Use white space effectively to improve readability
- Ensure the content is easily scannable with headers and bullet points
- Optimize forms for easy completion
- Provide clear error messages and feedback
- Use high-quality, relevant images and videos
- Implement breadcrumbs for easy navigation
- Create a clear and prominent value proposition
- Use color and contrast to guide user attention
- Ensure the site is accessible to all users, including those with disabilities
Wrap-up
Evaluating a website’s user experience is a multifaceted process that combines quantitative data analysis with qualitative user insights.
By following the steps outlined in this guide and using the recommended tools and techniques, you can gain a comprehensive understanding of how users interact with a site and where improvements can be made.
Need help tailoring your UX solutions to meet your specific business needs? Get in touch.